SEOのためのHTMLの最適化対策
HTMLタグを最適化することによって、SEO対策を行なうことができます。
まず、一般的にSEOに強いHTML構造は
上の方にメインコンテンツ(記事)のHTMLソースが書かれているものになります。
グーグルやヤフーの検索順位を決めるために
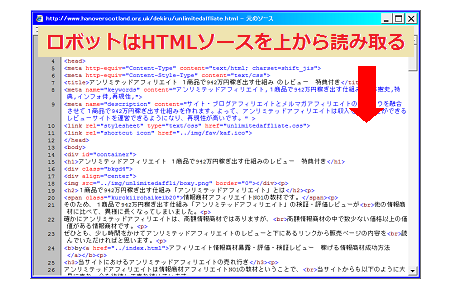
サイトやブログを巡回するロボットはウェブ上に表示される文字や画像ではなく、
HTMLソースを上から読み取り、採点を行ないます。
そこで、今はPCとスマホ端末からのネット利用者が多い状況でありますので、
SEOに強いサイト(HTML構造)について、
PCで表示するサイトレイアウト(サイトカラム)とスマホ表示に分けて説明していきます。
■PCサイトカラム(レイアウト)のSEOに強いHTML構造
PCサイトカラム(レイアウト)における
テンプレートのカズタマイズをしていない場合の
一般的にSEOに強いサイト構成(HTML構造)は以下の順になります。
1カラム>2カラム右>>>>>2カラム左=3カラム
※ブログ形式の場合は2カラム右が一番SEOに強いです。
1カラムはサイドバーがないため、
上の方にメインコンテンツのHTMLソースが書かれていることから、
検索エンジンロボットはすぐに上のメインコンテンツのHTMLソースを読み取ってくれるため、
SEOに強いです。
一般的に2カラム右は
メインコンテンツのHTMLソースがサイドバーのソースよりも上に来るようになっているため、
グーグルロボットは評価されるメインコンテンツから読み取ってくれるため、
評価されやすいです。

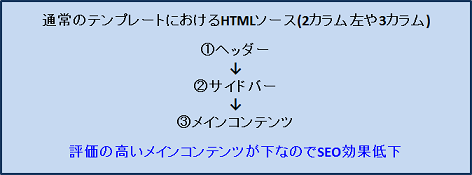
一方、2カラム左はサイドバーのHTMLソースが上で
その後にメインコンテンツのHTMLソースが書かれているため、
グーグルロボットはあまり評価しないサイドバーのHTMLソースから読み取ります。

そのため、その分だけSEOが不利になります。
よって、テンプレートをカズタマイズする必要があります。
しかし、自分自身で一からHTMLやCSSを編集するのは難しいです。
そこで、SEO対策テンプレートを手に入れると良いです。
■スマホ表示におけるサイト構造
実はスマホサイト自体がSEOに強い構造であります。
⇒スマホ表示向けのサイトカラムは、原則として1カラムを採用します。
したがって、先ほどPCの方にも記載したが、
サイドバーがなければ、メインコンテンツのHTMLソースが上の方に来ることになることから、
すぐに検索エンジンロボットにメイン記事のHTMLソースを読み取ってもらえるので、
SEOに有利になります。
とはいえ、油断してはなりません。
メインコンテンツ・メイン記事の前に
余計なパーツやコンテンツを付けないように注意してください。
一般的にスマホ向けサイト構成は、
ブログタイトル・ヘッダー⇒メニュー⇒メイン記事とSEO的にはスムーズな構成です。
しかし、これ以外にメイン記事の前に余計なパーツやコンテンツを付けてしまいますと、
その分だけメインコンテンツのHTMLソースが下の方に行ってしまいまして、
メインコンテンツのHTMLソースの読み取りが遅くなり、SEOに悪影響を与えてしまいます。
無理をする必要はありませんが、
逆にさらにHTMLを最適化して、検索エンジンロボットにメインコンテンツのHTMLソースの
読み取る順を早めるなどをしたい場合には、SEO対策テンプレートを探すと良いでしょう。
関連記事
タグ:内部SEO対策